¡Bienvenidos a nuestro blog de nuevo! Hoy queremos hablaros sobre las últimas tendencias en diseño web y la interacción de los usuarios, y es que este último es un elemento esencial si se usa del modo adecuado. De lo contrario puede llevar a los usuarios a tirarse de los pelos y a volverse de los nervios.
Por ello es necesario estudiar las diferentes opciones en diseño web y cuál es la mejor desde el punto de vista de la practicidad del usuario, y si a eso le sumas algunas estrategias de marketing visual mezclando las imágenes de tal forma que captes toda la atención del consumidor ¡mejor que mejor!
Así que, queridos Multipliqueros , os traemos algunos ejemplos realizados de nuestros diseños webs que han sido y son tendencia durante este 2016. Esperamos que os gusten y os sean útiles para captar alguna que otra idea.
Las mejores tendencias en diseño web
Productos en formato vista rápida y añadir a la lista de deseos
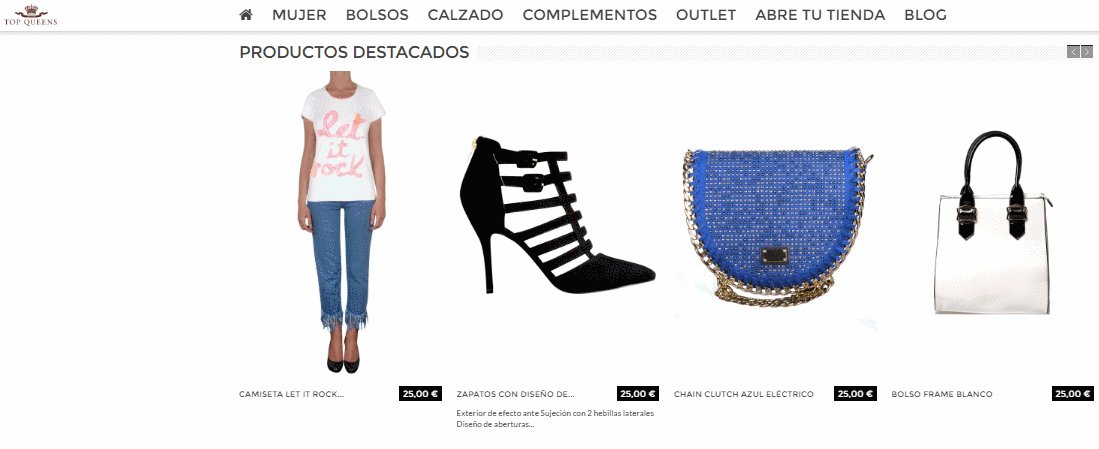
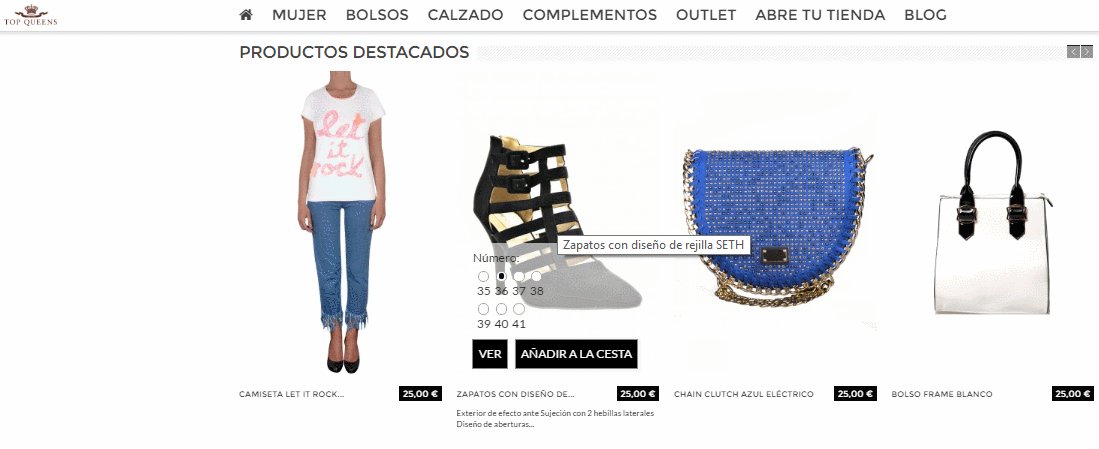
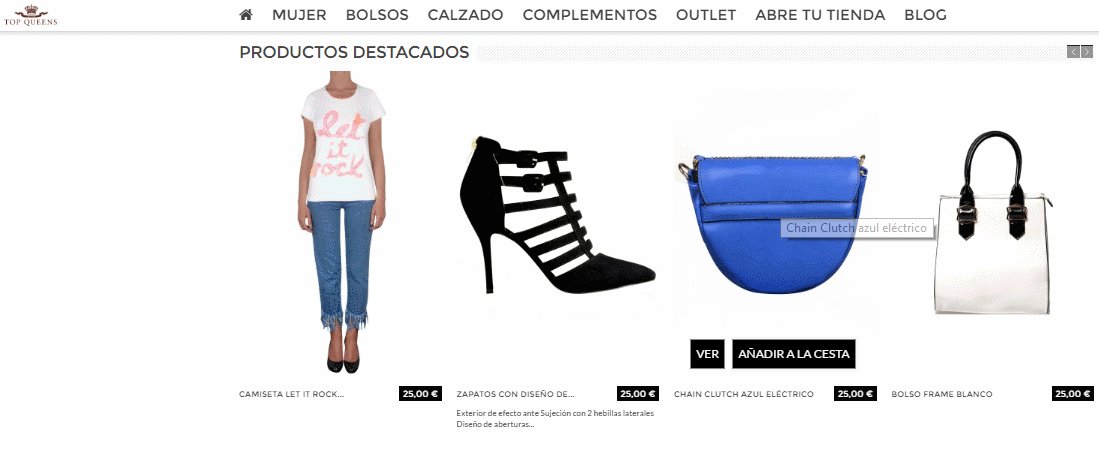
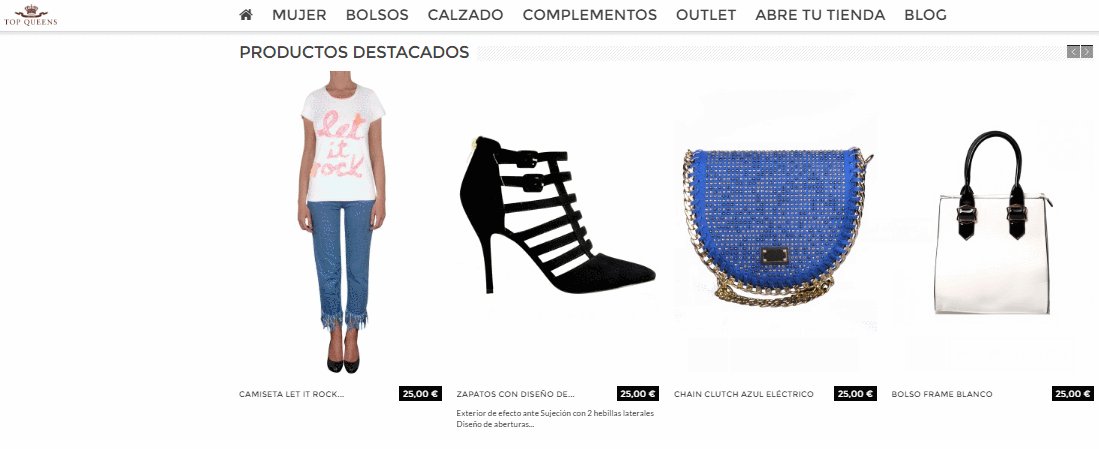
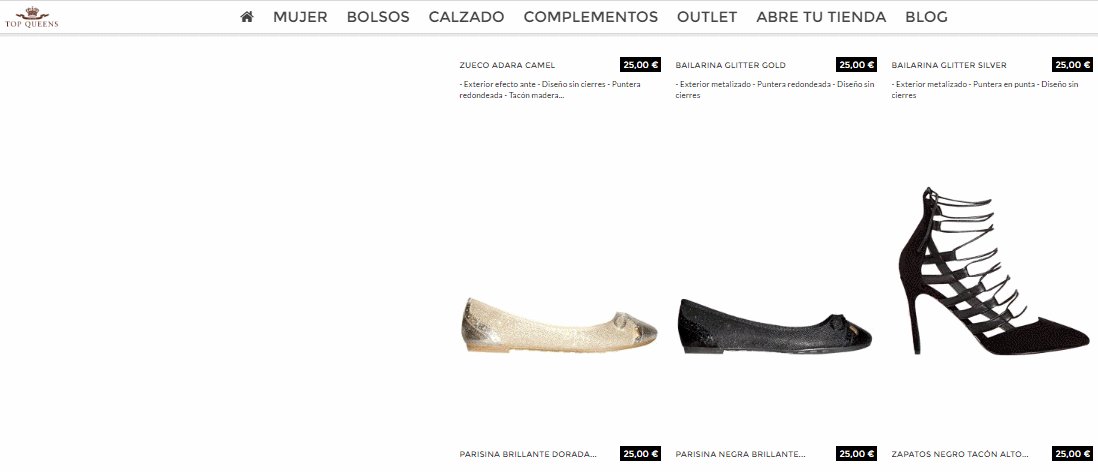
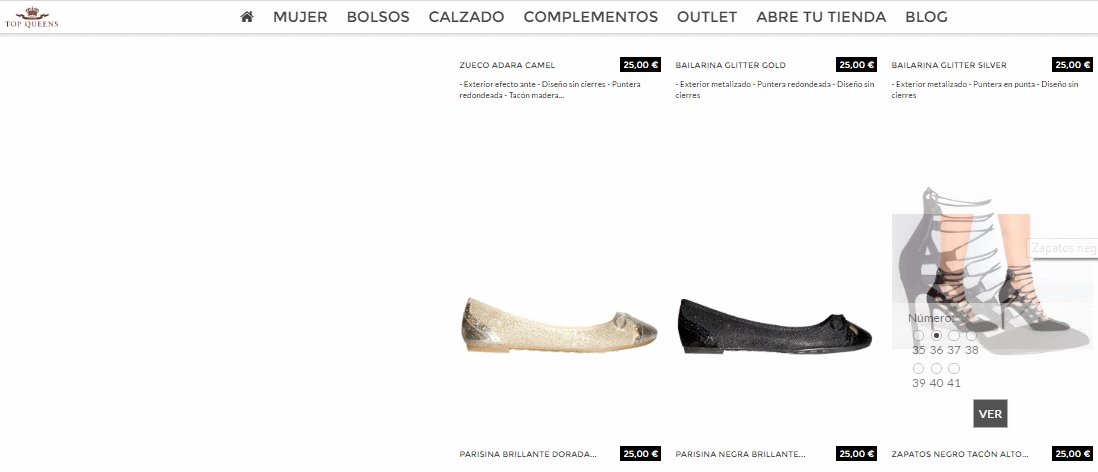
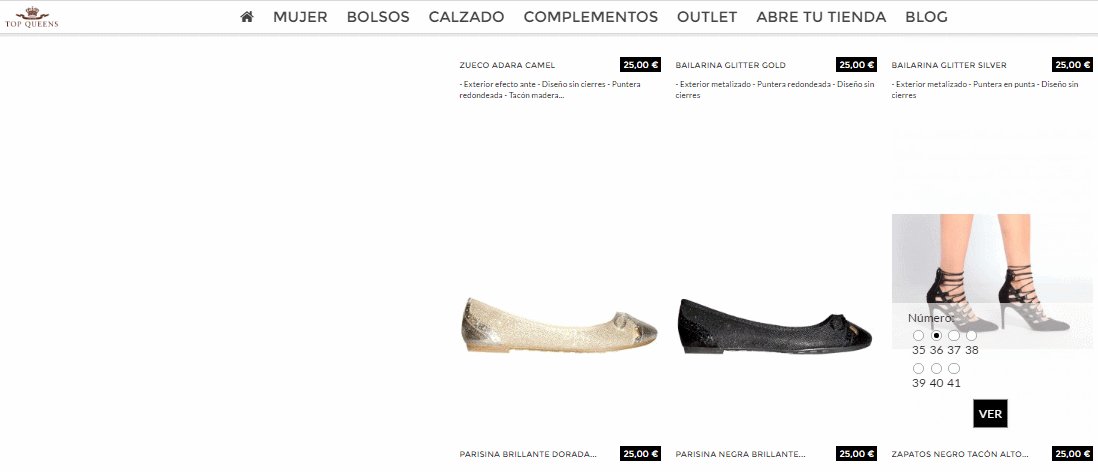
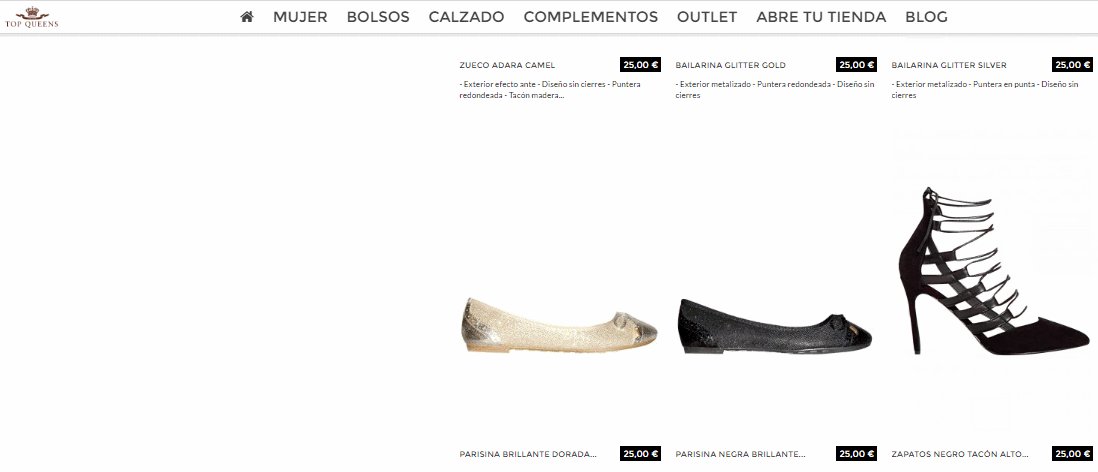
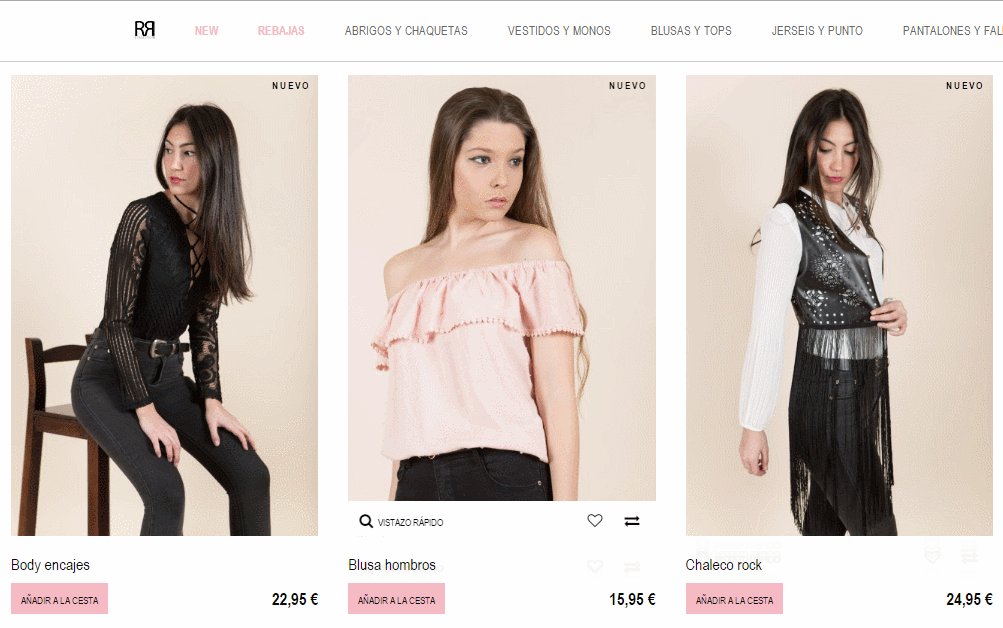
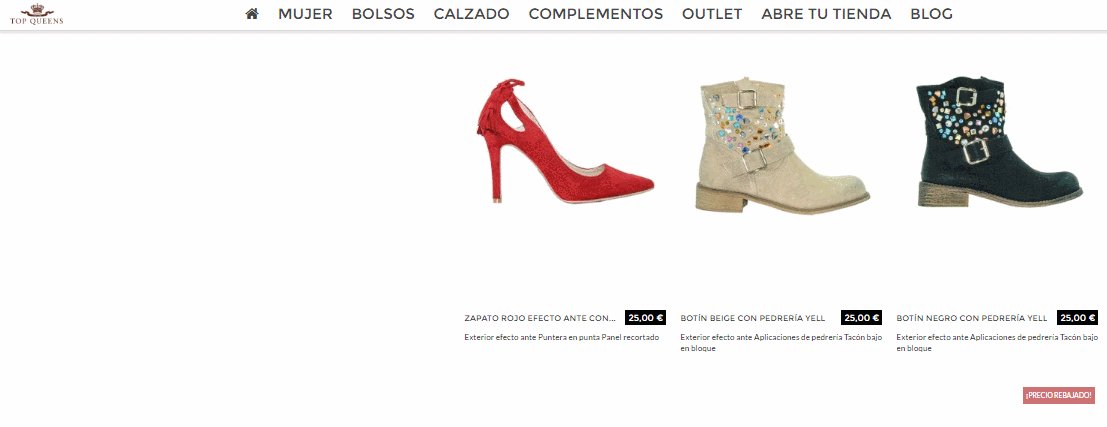
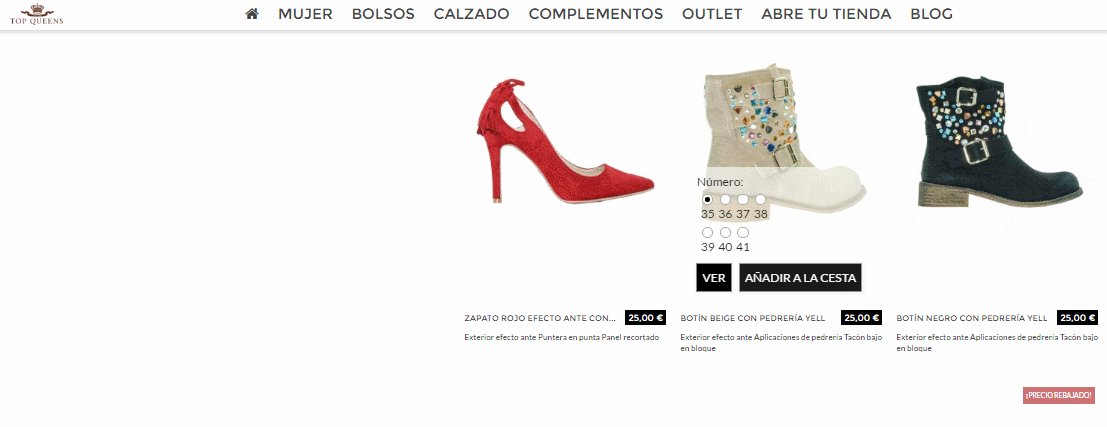
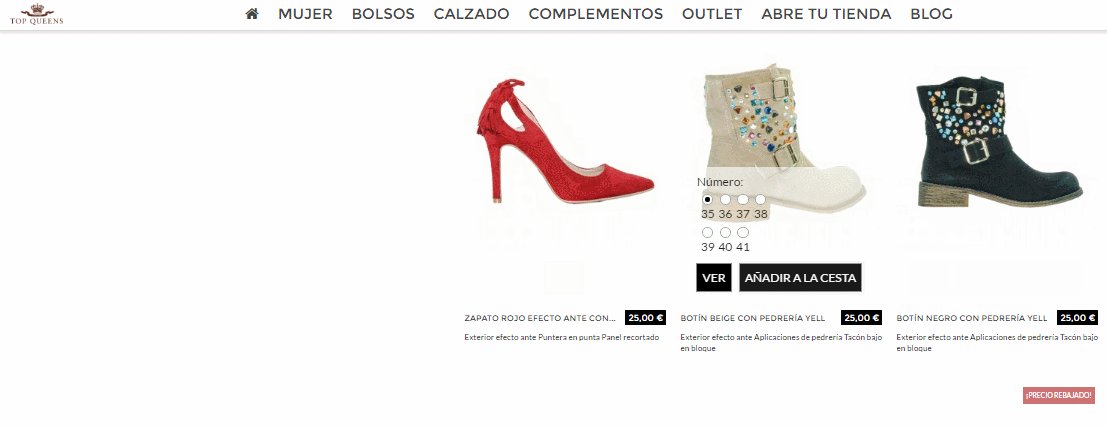
Aunque este elemento es ya bastante común encontrarlo, tenemos mucho que agradecerle. Y es que consigue fomentar la interacción en nuestra web a través del dinamismo y, lo más importante, reduce el desorden.
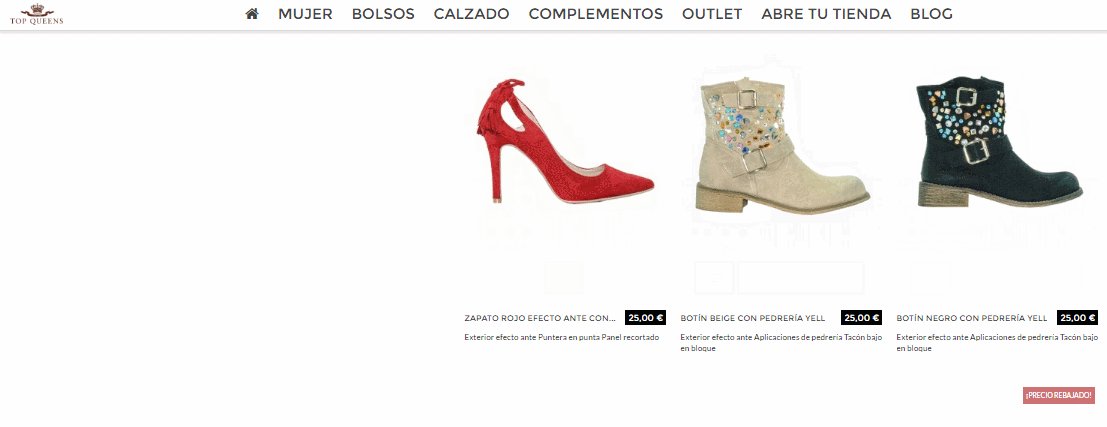
Además esta opción es muy práctica para los usuarios, simplemente pasar el pulsor por la imagen para que nos ofrezcan una multitud de posibilidades. Aquí os mostramos un ejemplo del diseño de la tienda online de Top Queens, franquicia de moda femenina a precio único.
Haz de tu web una pasarela
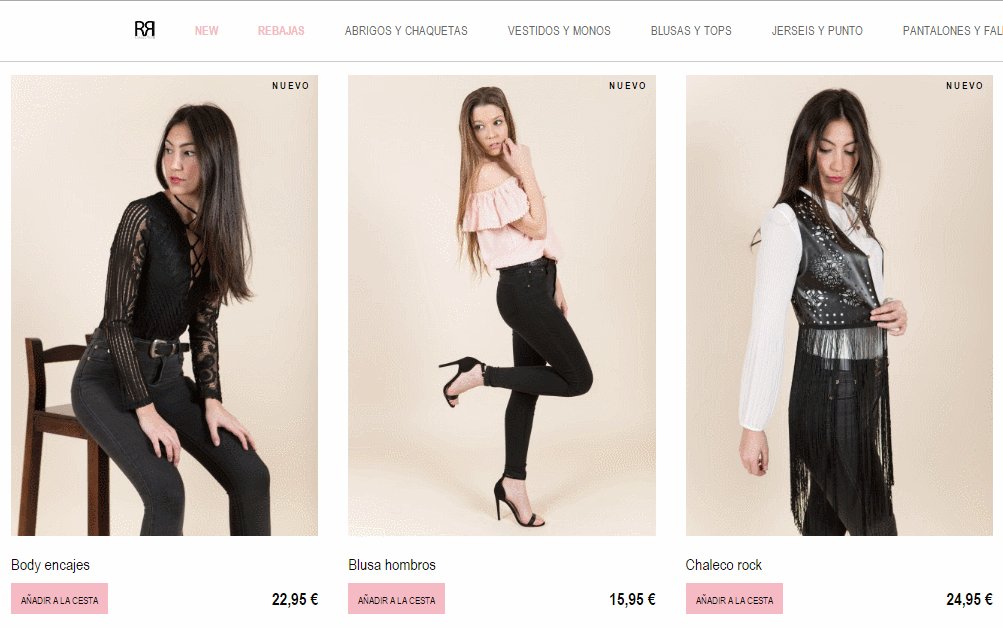
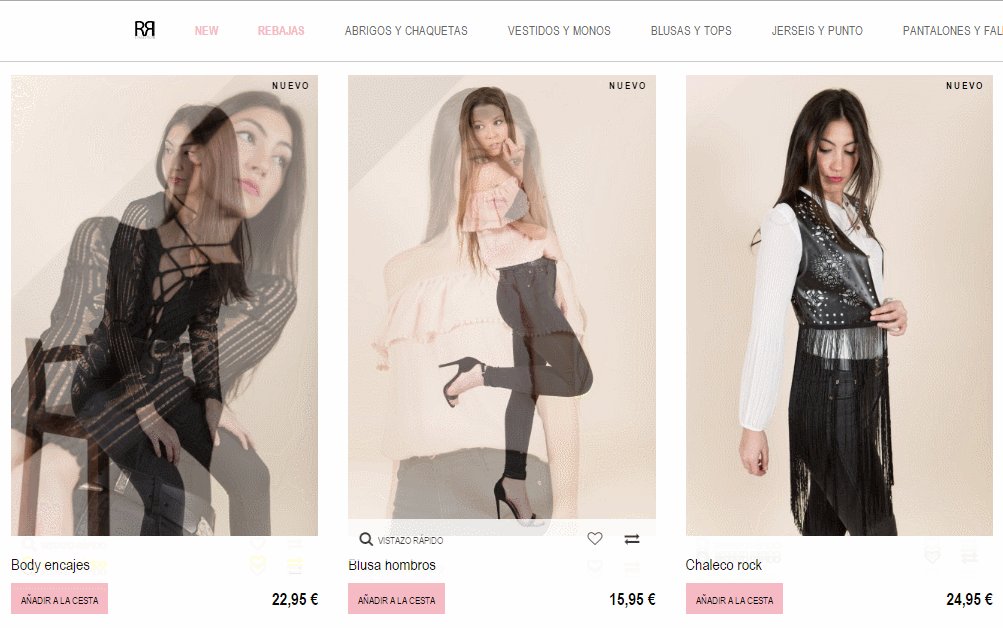
Aunque el sector de la moda es uno de los más presente en el comercio online, aún podemos comprobar como algunos usuarios prefieren tener entre sus manos el producto y tantearlo personalmente. De ahí la necesidad de añadir la suficiente información del producto en la descripciones web. Pero si a esto le sumas la imagen interactiva de tus modelos aportaras al usuario una mayor confianza.
Implementa las fotos de tus modelos en las distintas categorías de productos, permitiendo a tus usuarios la oportunidad de explorar y observar con detalle cada producto.
En este sentido existen dos opciones, de un lado puedes incorporar en el diseño del modelo de caja del producto una imagen de fondo que se muestre detrás del contenido. O bien incluye la prenda con tu modelo directamente y haz que este pose para ofrecer distintas perspectivas del producto. ¡Tú elijes!
Aquí tenéis de nuevo un ejemplo de la tienda online Top Queens y otro de la tienda online de RORO.
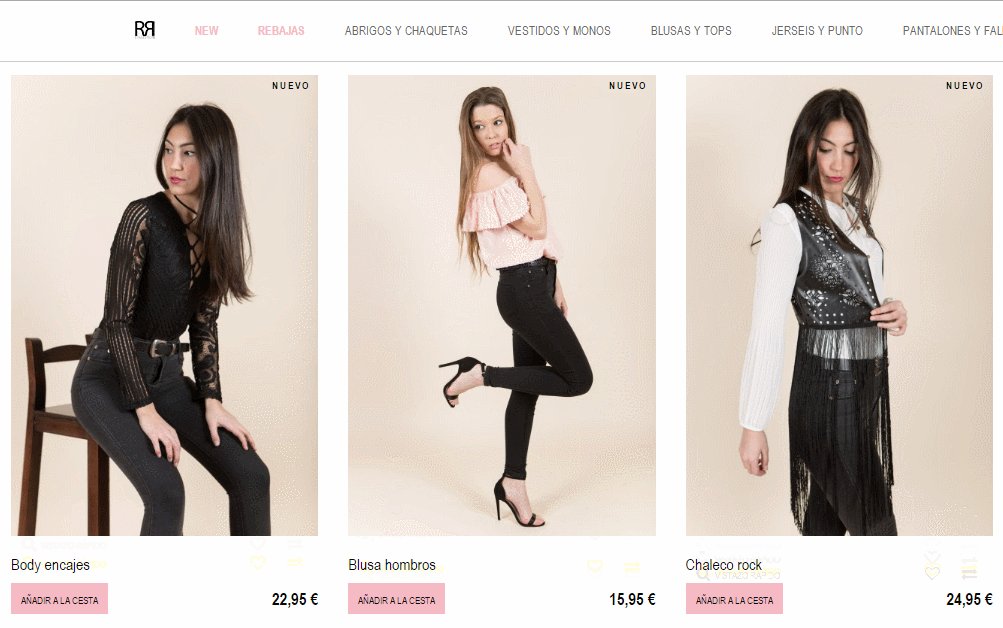
Ofrece la imagen desde todas las perspectivas que puedas
Una vez más ofrece a tus usuarios la oportunidad de explorar a fondo el producto. Haz que la experiencia sea como tenerlo en sus manos, que lo miren desde aquí, desde allá, una y otra vez hasta que se cansen. Os dejamos con unos de nuestros diseños para la N1GoalKeeper, tienda online de guantes para porteros y Top Queens.
 Claridad en categorías y filtros
Claridad en categorías y filtros
Sabemos que el exceso de filtros y categorías no es muy agradable para la experiencia de nuestros usuarios, ¿pero qué pasa cuando no te queda otra que añadirlos? Pues que menos que ayudes a ponérselo más fácil a todos ellos, te aseguro que lo agradecerán.
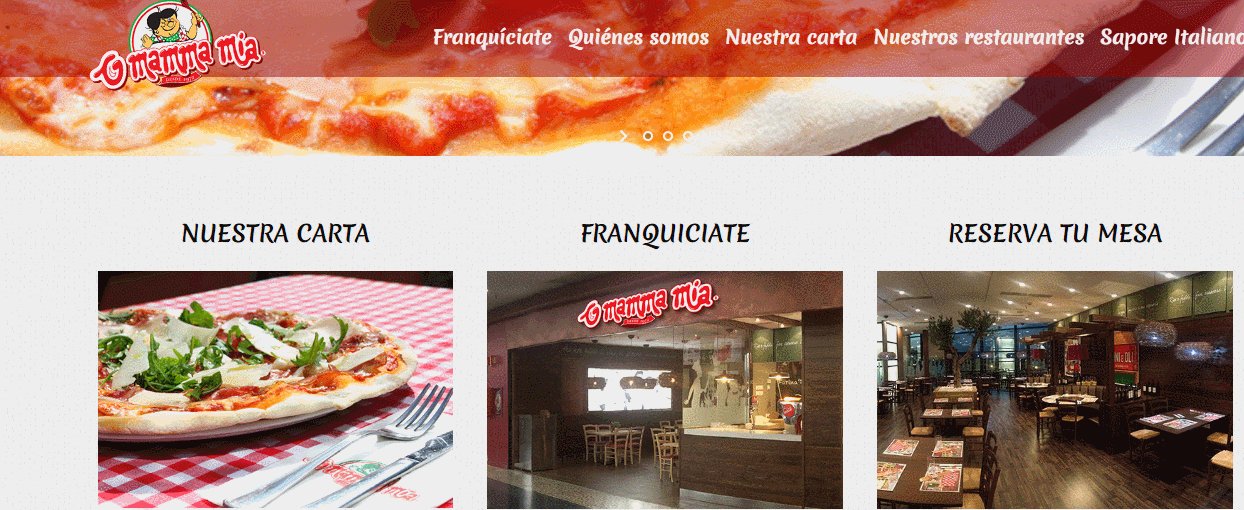
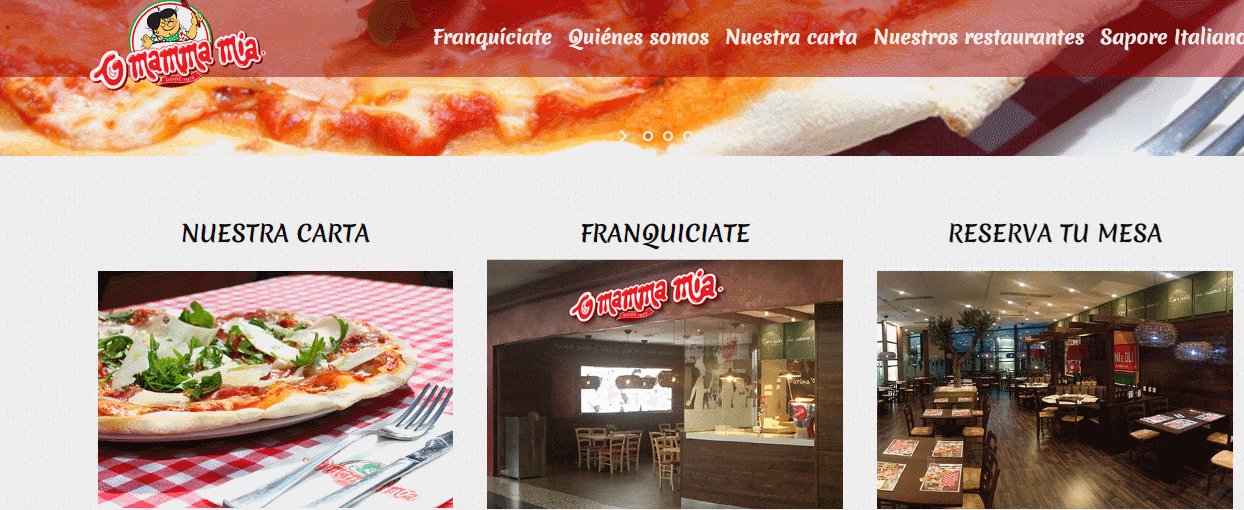
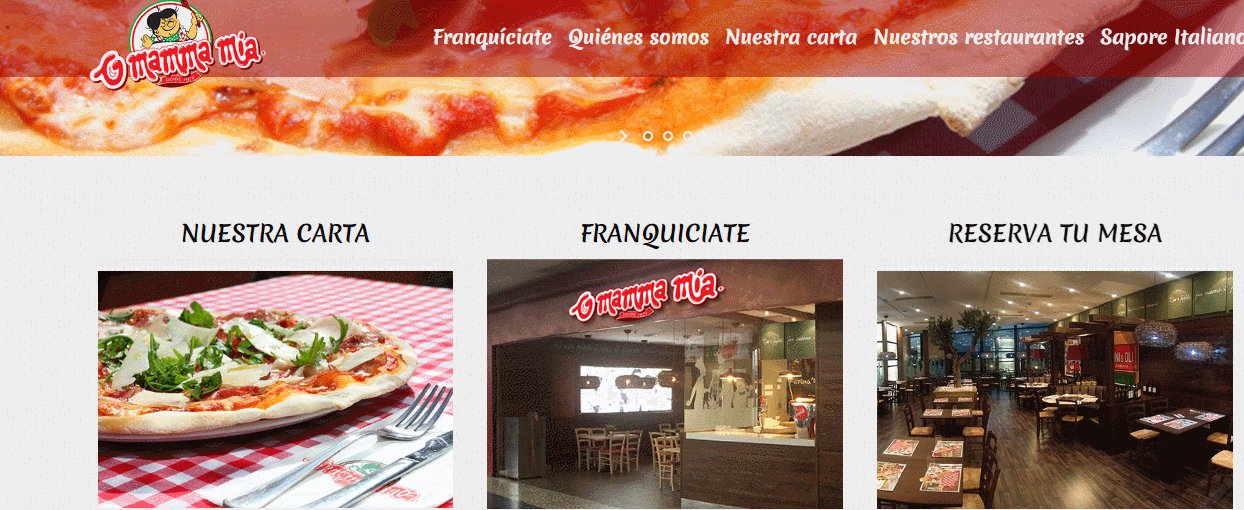
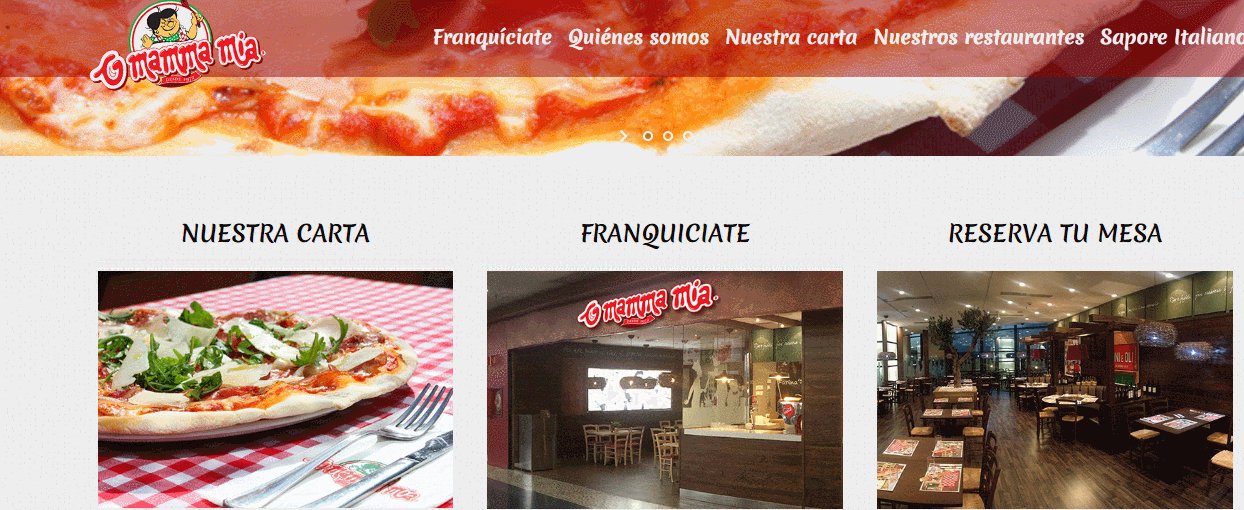
Haz que cuando pasen el pulsor por encima se distingan con un fondo de color neutro o bien a través del cambio de color de la tipografía. A continuación os mostramos nuestros diseños web para las tiendas Publi 2001, especialistas en productos de publicidad y ropa laboral y O mamma mía, franquicia de restaurantes italianos.
Botón fantasma inverso
Todos conocemos esos cuadros o rectángulos transparentes en las páginas webs que adquieren color al hacer clicks sobre ellos, bien pues esos son los llamados botones fantasma. Pero atención porque la tendencia está cambiando y ahora se realizan a la inversa, botones que tienen un color o imagen de fondo y que se aclaran o se vuelven transparentes al hacer clicks sobre ellos.
Zoom en los titulares de los contenidos
Para darle una mayor importancia a nuestro contenido en la página de inicio podemos optar por agregar un zoom en la imagen que representa el contenido principal.Eso sí, este elemento debe ser usado con moderación, no queremos volver marear a nuestro público.
Si tu diseño aún no es tan innovador, siempre puedes usar variedad de técnicas como testing o simplemente buscar truquitos para mejorar la confianza con tu diseño web. Porque como hemos dicho antes, ¡haz de tu web una pasarela!
Esperamos que os haya gustado, y ya sabéis si tenéis alguna idea sobre un diseño web atractivo y novedoso no dudéis en compartirlo con nosotros y consultarnos.