¡Buenos días, Multipliqueros! Ayer en la oficina de Multiplicalia, diseño de tienda online, nos sorprendimos varios compañeros cuando, de repente, todos estábamos hablando del mismo método para mejorar el tiempo de carga y la experiencia de usuario de varios clientes. Comenzamos a reírnos porque, cada uno, lo había pensado por diferentes motivos. Por eso, hoy vamos a hablaros de qué son los lazy loading y cómo os ayudarán en la UX.
Cómo el Lazy Loading mejorará tu experiencia de usuario
Todo el mundo, tanto dueño del contenido como empresa que lo gestiona, quiere que un sitio web tenga el mejor rendimiento posible. Pero, en ocasiones, no hay acuerdo en la forma en la que se puede optimizar el tiempo de carga:
- Por un lado, el creador del contenido quiere que la calidad de las fotografías o vídeos sea la más alta, ya que se ha tomado su tiempo en hacerlo.
- Por otro, los encargados en gestionar el sitio sabemos que, a mayor calidad, mayor peso del contenido y mayor tiempo de carga, por lo que la UX se ve afectada enormemente.
Es por eso que solemos recomendar no subir contenido pesado a una web o tienda online. Pero, ¿qué solución podemos ofrecer a aquellos que insisten en querer contenido muy pesado en su web? El Lazy Loading.

Qué es el Lazy Loading
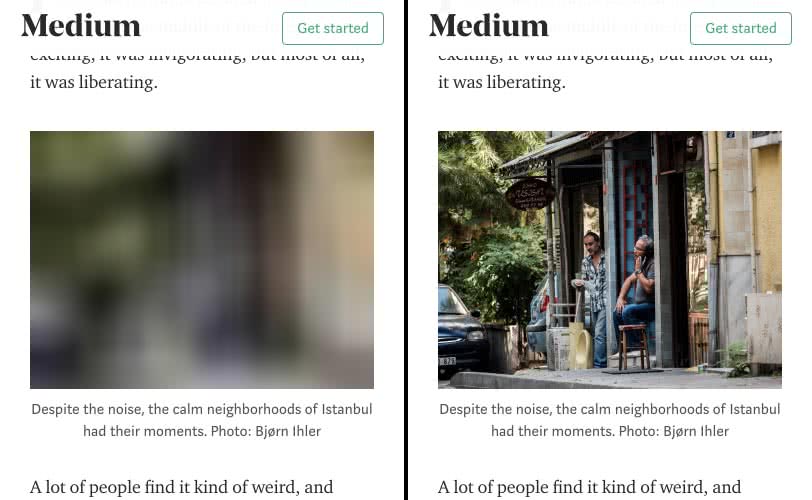
El Lazy Loading, o Carga Diferida en castellano, se trata de la implementación de un tipo de código específico para que el contenido multimedia no cargue automáticamente al entrar en una página. Únicamente se carga una vez se llega a esa parte de la web, cargándose de forma automática.
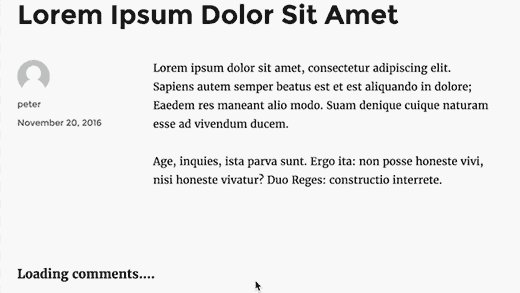
Hay ocasiones en las que un usuario cualquiera, al entrar en cualquier página web, no la ve entera. Se queda al principio o a mitad de la misma. Entonces, ¿qué sentido tiene que todas las imágenes y vídeos se carguen, consumiendo datos y recursos, y que podría traducirse en una pérdida de dinero? Hay que tener en cuenta que la UX es uno de los factores determinantes en el cierre de una venta online.
Qué contenido es más apropiado para implementar Lazy Loading
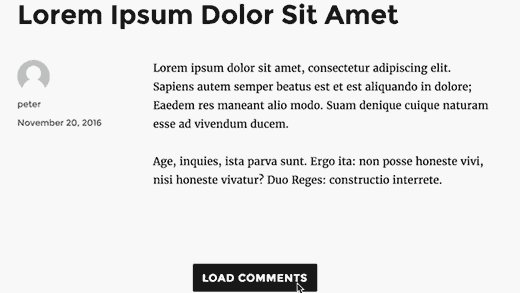
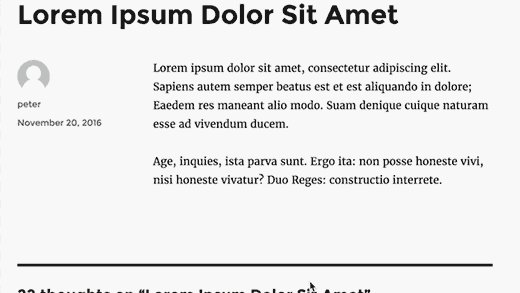
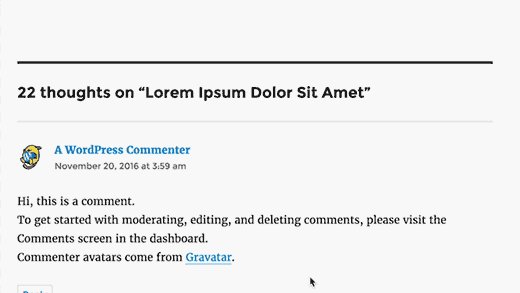
Como hemos dicho, la mejor opción es para imágenes y vídeos, aunque no son las únicas. Otro tipo de contenido que puedes dejar en carga diferida podrían ser los comentarios de usuarios y las valoraciones.

Cómo implementar Lazy Loading en tu web
Recientemente, Google actualizó su contenido referido al Lazy Loading, al que podéis echar un vistazo en este enlace. Pero, antes de aventuraros a intentarlo por vuestra cuenta, debéis saber que no es instalar un código y a otra cosa: es una tarea complicada que, si no se implementa correctamente, puede producir consecuencias inesperadas.
Es por eso que, desde Multiplicalia, diseño de tienda online, os ofrecemos la posibilidad de gestionarlo para obtener los mejores resultados.
Esperamos que esta información os haya resultado útil. Si necesitáis más información, no dudéis en contactar con nostros. ¡Hasta el próximo post!