Los botones de acción son enlaces de nuestra web en los que queremos que el visitante haga click, desde el botón de compra de una tienda online al botón de envío en un formulario de contacto.
Los botones de acción son enlaces de nuestra web en los que queremos que el visitante haga click, desde el botón de compra de una tienda online al botón de envío en un formulario de contacto.
Es importante que el diseño de estos enlaces o botones no pasen desapercibidos y destaquen dentro del diseño de tu web. En este sentido vamos a exponer una serie de propiedades CSS3 que pueden resultarnos útiles para cumplir nuestro objetivo.
Background linear-gradient
La propiedad background te permite aplicar una imagen o color de fondo a un elemento html, desde que llegó CSS3, podemos aplicar un fondo con un degradado de varios colores.
La siguiente línea de código aplica un fondo con un degradado entre dos tonalidades de rojo de arriba hacia abajo :
background: linear-gradient(to bottom, #db3e29 0%,#c40c05 100%);Es una propiedad CSS3 con muchas posibilidades y le da un efecto de volumen a los botones de acción. No funciona en todos los navegadores, especialmente en versiones antiguas, para las cuales se utiliza la misma propiedad con distintos prefijos -moz-linear-gradient: para versiones antiguas de mozilla y -webkit-linear-gradient: para versiones antiguas de google chrome. Existen otros prefijos y pueden utilizarse en otras propiedades CSS3.
Para realizar fondos con gradientes de una forma visual, tenemos Ultimate Gradient Generator de colorzilla.com, una herramienta online para generar el código necesario de forma sencilla y rápida.
Box-shadow y text-shadow
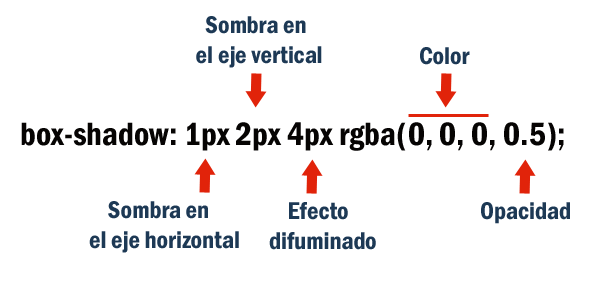
Con box-shadow añadiremos sombras alrededor del botón mientras que con text-shadow las añadiremos alrededor del texto del enlace.

Border-radius
Con el gradiente de colores y el efecto sombra hemos realzado nuestro botón de acción. Ahora redondearemos las esquinas:
border-radius: 5px;Transition
La propiedad transition es muy versátil y da buenos resultados. La utilizaremos para que el efecto “hover” del botón de acción no sea instantáneo sino que se vaya produciendo gradualmente.
transition: color 1s;Solo hay que indicar la propiedad sobre la que se aplica la transición y la duración de la misma.
Y con esto terminamos nuestra llamada a la acción, ¡misión cumplida!. A continuación todo el código:
.ba1-css{
cursor: pointer; /* Para que el cursor del ratón cambie */
color: white; /* Color del texto */
padding: 6px 16px;
/* Relleno del botón, 6 pixeles hacia arriba y abajo, 16 pixeles
de relleno a izquierda y derecha */
font-size: 22px; /* Tamaño de letra */
font-weight: bold; /* Letra en negrita */
background: #db3e29;
background: -moz-linear-gradient(top, #db3e29 0%, #c40c05 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#db3e29),
color-stop(100%,#c40c05));
background: -webkit-linear-gradient(top, #db3e29 0%,#c40c05 100%);
background: -o-linear-gradient(top, #db3e29 0%,#c40c05 100%);
background: -ms-linear-gradient(top, #db3e29 0%,#c40c05 100%);
background: linear-gradient(to bottom, #db3e29 0%,#c40c05 100%);
box-shadow: 1px 1px 4px rgba(0,0,0,0.5);
text-shadow: 1px 2px 3px rgba(0,0,0,0.7);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
transition: color 1s;
}
.ba1-css:hover{
color: #FFFF00;
}
Añadimos «ba1-css» en el atributo class del enlace que será nuestro botón de acción y listo.
Conclusión
Existen otras opciones, como por ejemplo, hacer que el botón sea directamente una imagen. Con programas de diseño grafico se pueden hacer maravillas y seguramente quedará más espectacular salvo que seáis unos ninjas del CSS3. Personalmente prefiero un botón diseñado con hojas de estilo, evitamos cargar más imágenes en la web y el diseño es más adaptativo aunque tiene la desventaja de que los estilos CSS3 no están implementados en todos los navegadores, pero es previsible que esto cambie en el futuro cuando las versiones que no soportan CSS3 vayan quedando obsoletas.
Ahora solo os queda por decidir los colores adecuados, podéis echarle un vistazo a La importancia de los Colores.
¿Cómo diseñáis vuestros botones de acción?.