¡Hola Multipliqueros! El año pasado os estuvimos comentando las novedades que presentaba AMP Google: tanto AMP para email como el formato stories. Hoy, desde Multiplicalia, expertos en diseño de tienda online, vamos a hablaros sobre las versiones web en AMP y cómo pueden beneficiarte en tu SEO.
AMP para la versión móvil de tu web: un acierto para el SEO
Por si alguien no lo sabe, el proyecto AMP (Accelerated Mobile Pages o Páginas Móvil Aceleradas) es una iniciativa de Google para diseñar páginas web y anuncios que se carguen de forma más rápida en plataformas como dispositivos móviles y tabletas.
Al cargar el contenido más rápido, la experiencia de usuario mejora enormemente. Esto, a su vez, puede llegar a mejorar las métricas de la web, ya que puede generar que los usuarios vuelvan, aumente el tiempo que éstos están en el sitio web y se mejoren los CTR.

Cómo puede ayudar el AMP
Siendo un proyecto llevado a cabo por Google, ¿qué mas incentivo necesitas? Si la propia plataforma desarrolla una herramienta para webs, es lógico que vaya a «ayudar» más a los sitios en los que esté implementado antes que a aquellos que no lo hagan. Por tanto, si tienes páginas AMP conseguirás mejores resultados de búsqueda de Google.
Fuera de este punto, lo que sí podemos asegurar es que la versión AMP de tu web se almacenará en la caché del buscador, para cargar rápidamente la web la segunda vez que alguien acceda. Todo ello, propicia que podamos poner más facilidades para la conversión.
Expandiendo el punto anterior, es un dato conocido que las conversiones caen más de un 10% por cada segundo que el usuario tiene que esperar a que la página cargue. Reduciendo el ruido para aumentar la velocidad, simplificando los procesos de clics y un menor tiempo de espera, el éxito está asegurado.

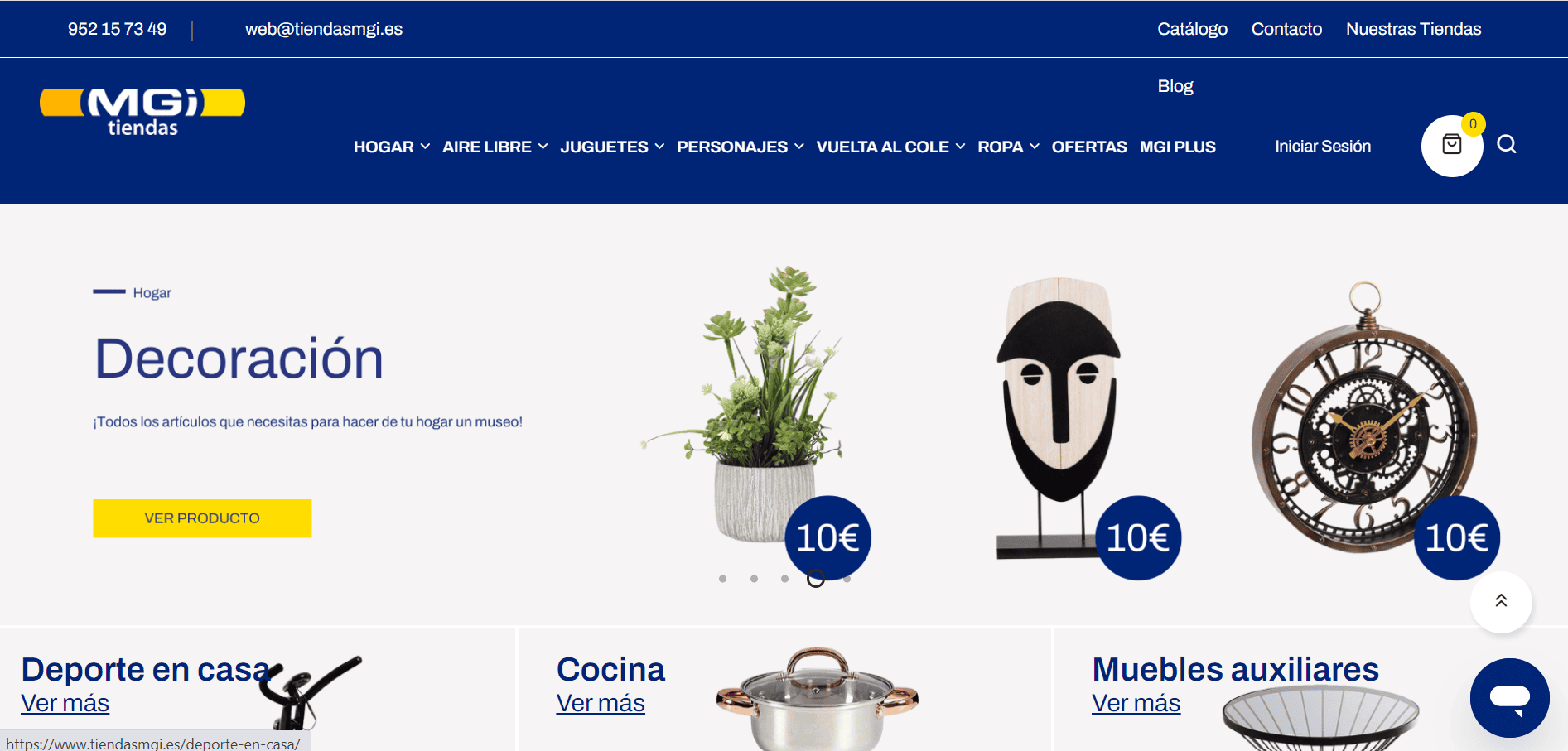
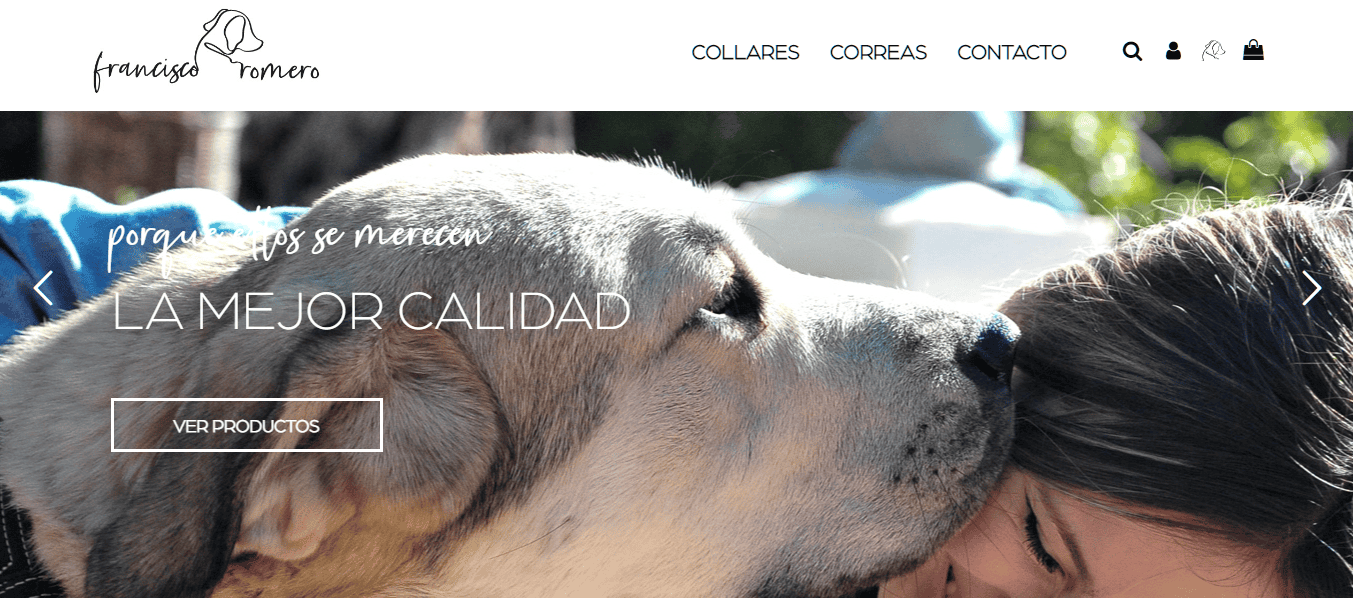
Actualmente, en Multiplicalia, expertos en diseño de tienda online, estamos implementando la versión AMP de nuestra web. Podéis echarle un vistazo en este enlace. Recordad que es para la versión móvil.
Esperamos que esta información os haya resultado útil. Si queréis dar un salto en vuestro SEO y comenzar a implementar AMP en vuestro sitio web, en Multiplicalia podemos ayudaros. ¡Nos vemos en el siguiente post!