¡Buenos días, Multipliqueros! Como de costumbre, y siendo expertos en diseño web y posicionamiento SEO, nos gusta aconsejaros para que vuestro sitio web mejore y consigáis objetivos. Por eso, hoy queremos hablaros sobre el formulario web y cómo propiciar que un usuario lo rellene. ¿Preparados? ¡Empezamos!
Consejos para optimizar un formulario web
El hecho de que una persona haya entrado en tu página web no quiere decir que, automáticamente, tenga la confianza ni las ganas necesarias para darte su información. Por eso, estos consejos os podrán ayudar a que, en muchos casos, los usuarios de tu web no pasen de largo del formulario web. Y nos estamos refiriendo al formulario web de contacto o newsletter, no el de compra.
Resalta la facilidad
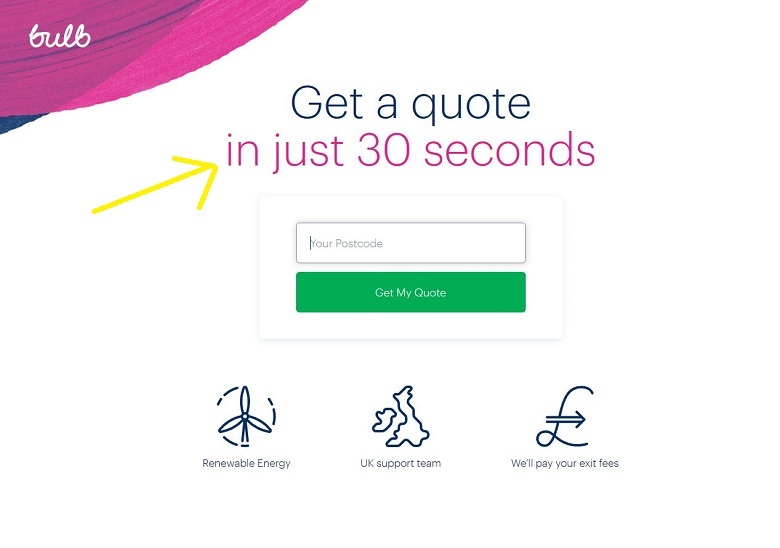
Sí, tal cual suena. Resalta lo sencillo y rápido que es rellenar tu formulario web. En muchas ocasiones, los formularios son largos y tediosos o, simplemente, tenemos la idea preconcebida de que así serán. Por eso, con un simple mensaje podemos cambiar esa forma de ver nuestro formulario web. Además, en muchas ocasiones y si las cookies del buscador están activas, los datos suelen sugerirse de forma automática, haciendo real el ahorro de tiempo.

Pide únicamente información esencial
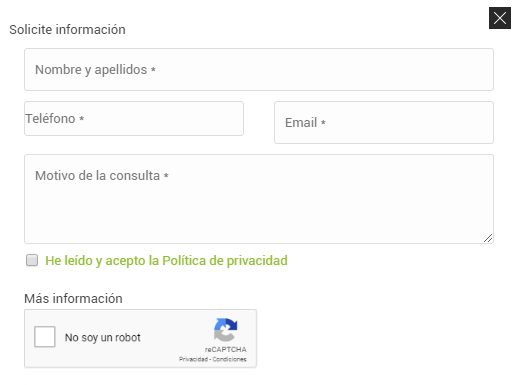
A nadie nos gusta tener que dar hasta el DNI para pedir información o para suscribirnos a una newsletter. Además, como empresa, esa información nos es poco útil. Sólo con un correo de contacto, nombre al que dirigirnos y, si procede, teléfono de contacto, es más que suficiente.

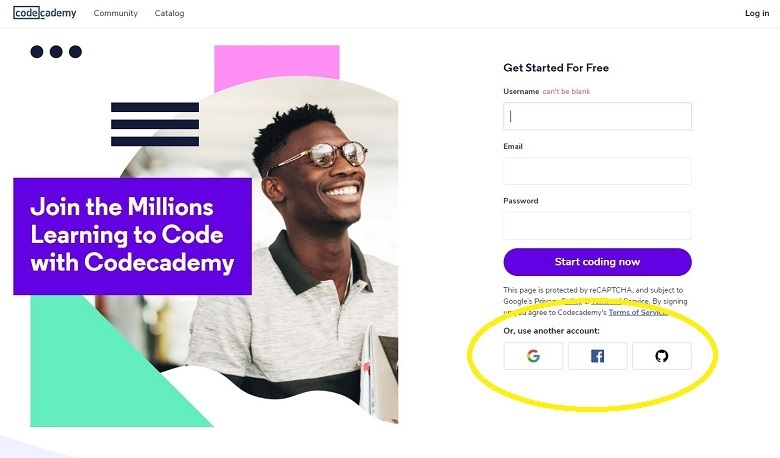
Ofrece alternativas
Muy relacionado con el ahorro de tiempo y la agilidad, podemos ofrecerles a los usuarios la posibilidad de suscribirse o registrarse con los plugins de redes sociales. Algo tan sencillo como que, en un clic, han conseguido terminar con el formulario web y nosotros tener la información necesaria para ponernos en contacto.

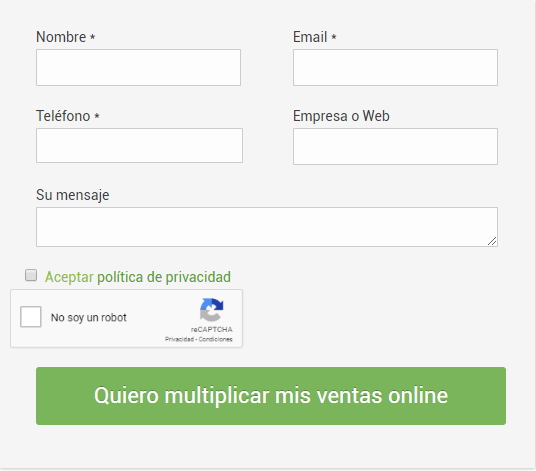
Evita el «enviar»
Enviar se envían muchas cosas. En lugar de «enviar», se pueden utilizar otras palabras o expresiones que hagan ver al usuario que realmente la información proporcionada tiene un propósito y una «recompensa». Di que beneficios tiene el hecho de que te den su información. En la imagen de arriba se ve muy claro. Otros ejemplos pueden ser «empezar prueba gratuita» o, como el nuestro:

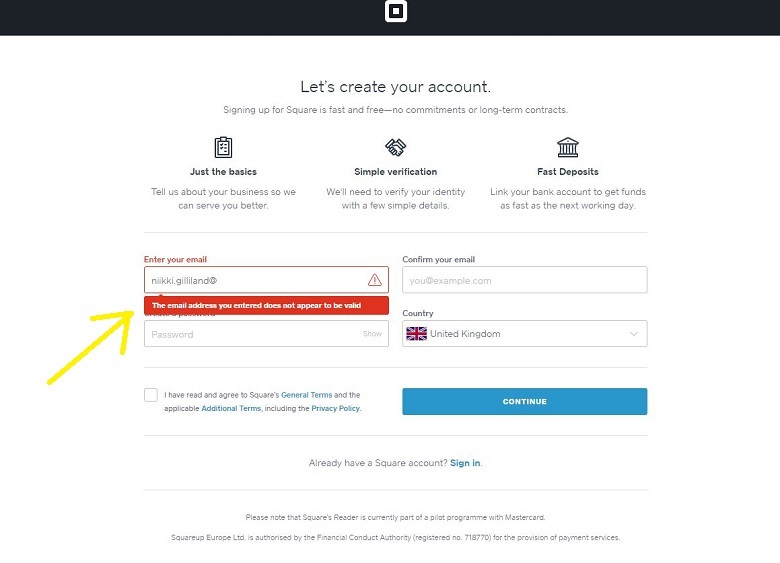
Recalca los errores
Por último, pero no menos importante, hay que tener en cuenta que es posible que alguien, en algún momento, se equivoque al introducir los datos. Muchos formularios eliminan toda la información y no saben dónde han fallado. Otros, sin embargo, lanzan un mensaje de «corrija sus errores» pero no ayudan al usuario a identificarlos. Hay que evitar todo esto. Especificar dónde se han cometido los fallos ayudará a, una vez más, agilizar el proceso y ahorrarle tiempo al usuario.

Esperamos que todos estos consejos os ayuden en vuestras páginas webs. Aún así, si tenéis alguna duda sobre este o algún otro tema, no dudéis en poneros en contacto con nosotros. En Multiplicalia, expertos en diseño web, estaremos encantados de atenderos. ¡Hasta el próximo post, Multipliqueros!