¡Hola a todos y bienvenidos de nuevo al blog de Multiplicalia! Después de darle muchas vueltas, hemos creído conveniente escribir un post sobre los elementos flotantes. Aunque solo lo mencionamos, ya hemos hablado anteriormente de los menús flotantes para aumentar la tasa de conversión. Creemos que esta nueva técnica es vital dentro de cualquier tienda online o diseño de web.
¿Te apasiona el mundo digital? En Multiplicalia somos expertos en diseño web y en llevar los negocios digitales al siguiente nivel. ¡Estaremos encantados de ayudarte!
Según un artículo de Econsultancy los elementos flotante o «sticky ecommerce elements», como ellos le llaman, son las características que parecen seguirte por la página mientras te desplazas por ella. Y se utilizan como táctica para mejorar la experiencia del usuario en una tienda online.
Existen numerosas formas de usar estos elementos fijos o flotantes. En Multiplicalia te queremos hacer una selección de aquellos que consideramos de mayor interés, y que además pueden mejorar nuestra estrategia de e-commerce:
Llamada a la acción fija
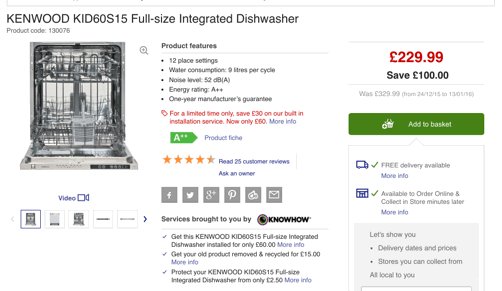
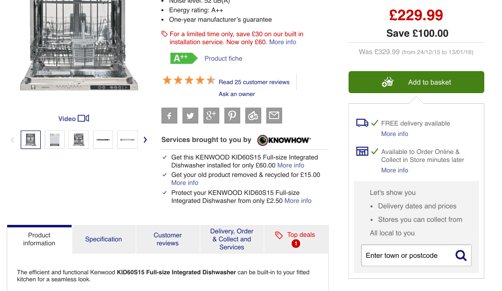
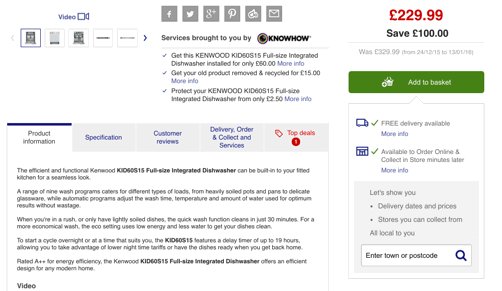
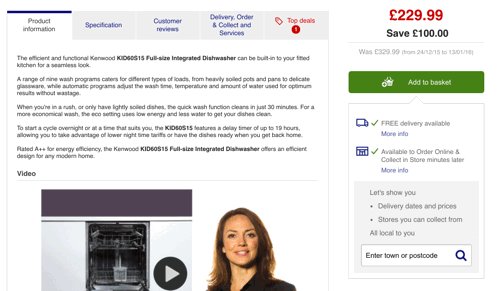
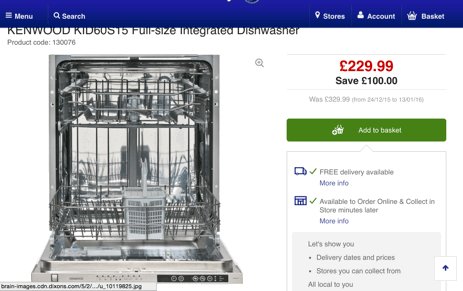
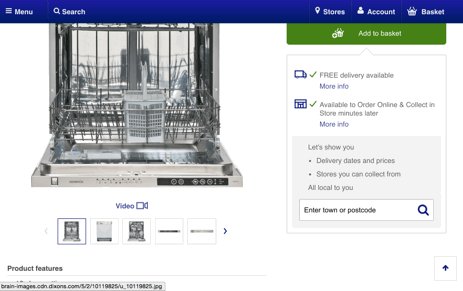
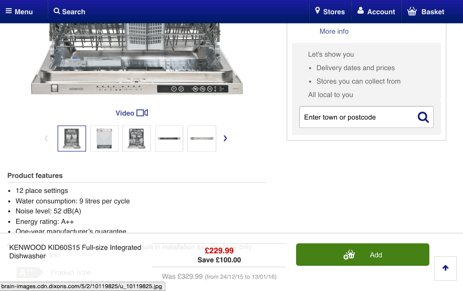
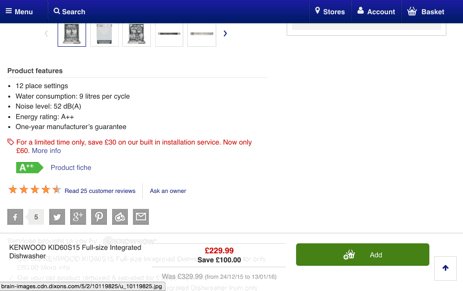
Un ejemplo para este tipo de elemento lo encontramos en la web de Currys, donde no se te olvidará que te encuentras en una página de producto. ¿Por qué? Porque mientras desciendes por los extensos detalles y especificaciones de producto, incluyendo un vídeo, la parte derecha de la página estará siempre dominada por un precio junto con un «Call to action» que nos invita a añadir al carrito junto con la información de entrega.
Lo realmente nos ha parecido más interesante es la forma en que estos elementos se adaptan cuando el tamaño de la pantalla se reduce y se coloca en la parte inferior de la pantalla… ¡increíble!
Filtros flotantes
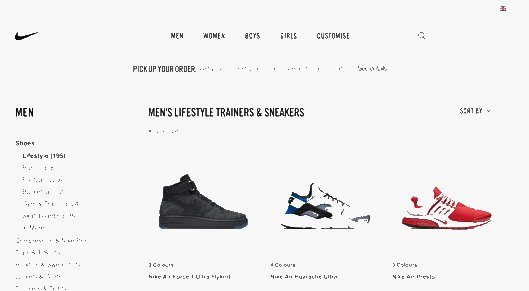
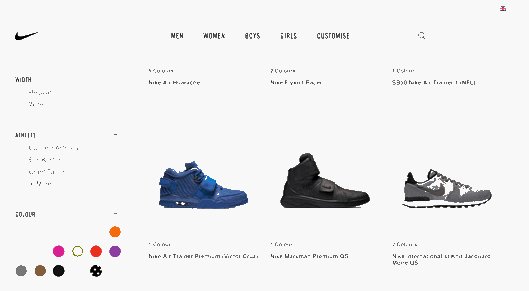
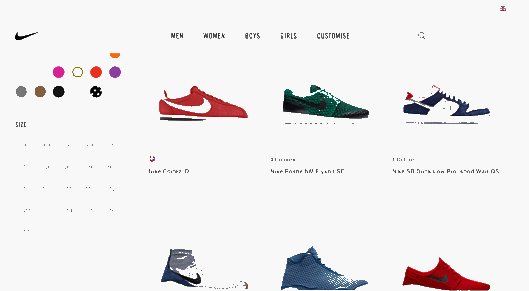
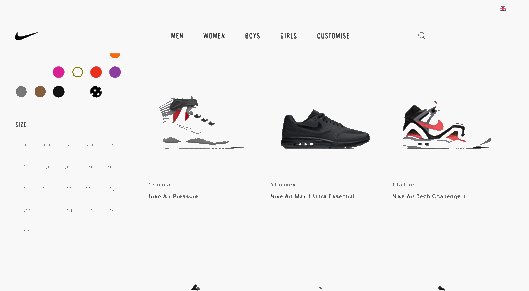
Cuando poseemos una página de categorías bastante amplia, tiene sentido que mantengamos los filtros fijos en el lado izquierdo de la pantalla. Como en el caso de Nike, que usar un filtro de tamaño flotante, permitiendo a los usuarios delimitar su búsqueda por zapatillas.
Descripción de productos flotantes
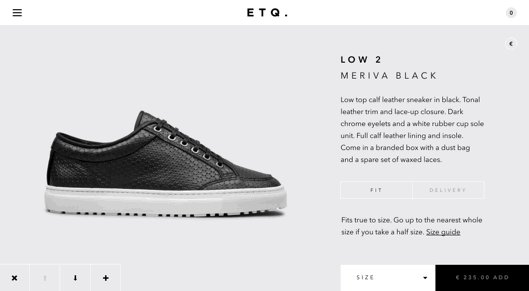
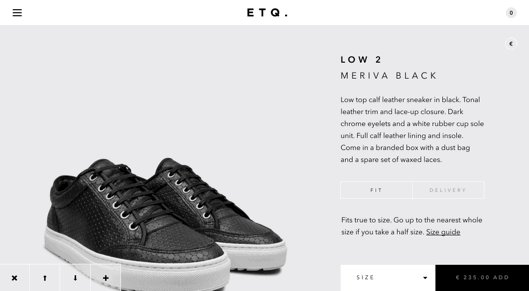
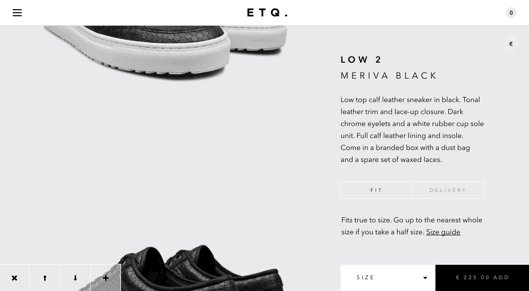
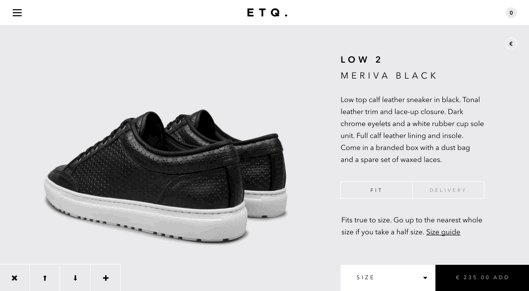
Otro buen ejemplo de elemento flotante está en la web de ETQ (que venden zapatillas de deporte), en la que colocan casi todo en sus páginas de productos, además de las imágenes de productos. Por eso colocan toda la descripción fijada para que conforme vas observando las imágenes de productos tengas siempre presente la descripción.
Nos parece bastante eficiente porque nos hace sentir como si los productos estuvieran flotando, nunca mejor dicho.
Menú flotante
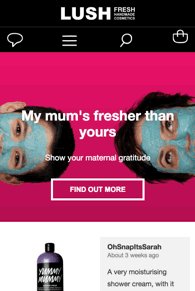
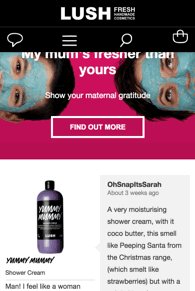
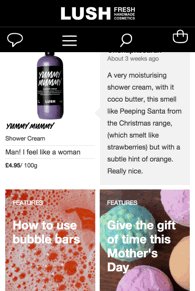
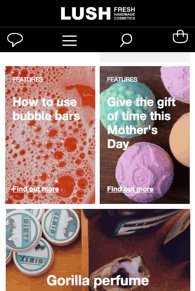
Aquí volvemos a hablar de nuestro famoso menú flotante. Para garantizar que los usuarios no pierdan la capacidad de navegar con facilidad y encontrar lo que buscan, la marca de jabones naturales Lush utiliza un menú flotante. De esta forma lanza contenido a través de una buena experiencia de ecommerce, así como de una página de inicio depurada y una página de categorías.
Da igual donde en qué página o que dispositivo estés de la web porque aparecerá de forma clara y grande.
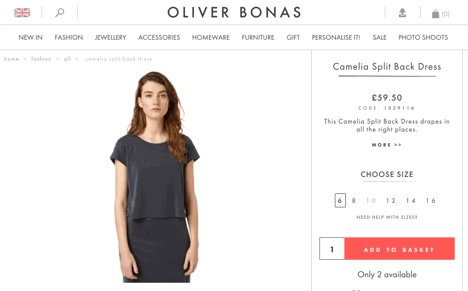
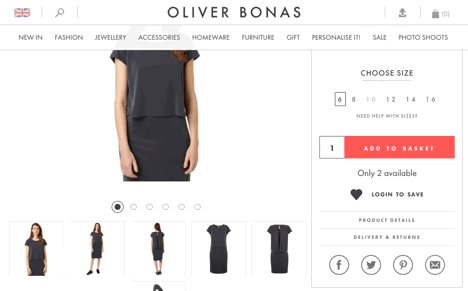
Pero no es la única que realiza este tipo de menú fijo. Oliver Bonas llega aún más lejos con un menú cabecera completamente cubierto, incluyendo todos los botones así como el menú desplegable.
Menú de producto fijo
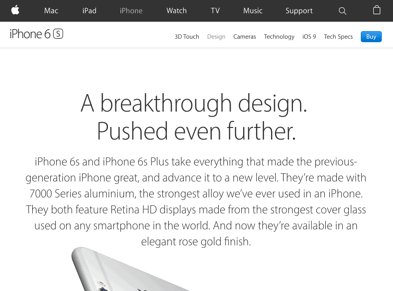
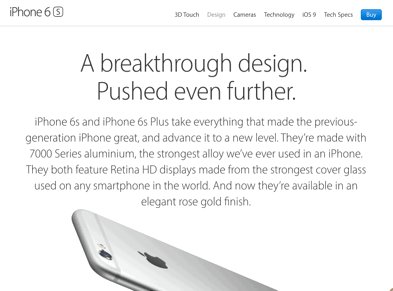
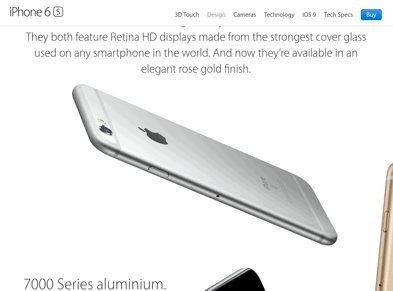
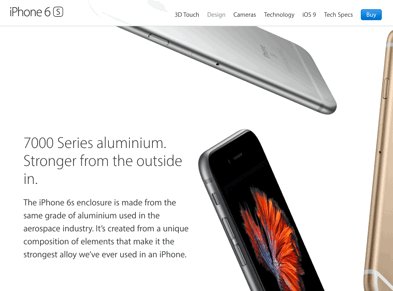
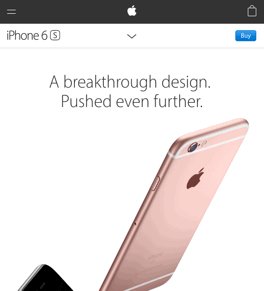
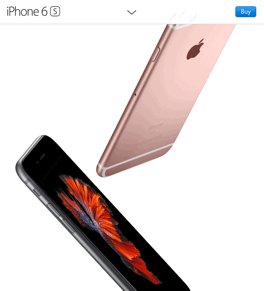
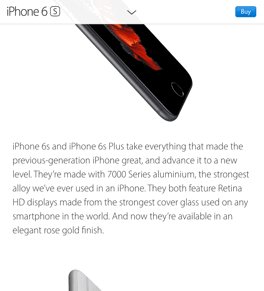
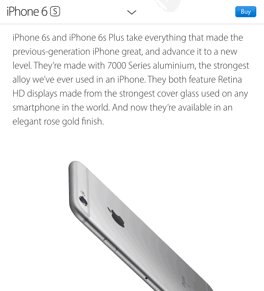
Todos los productos de Apple se venden usando multitud de páginas ricas. Por ejemplo, el iPhone ha ilustrado páginas sobre diseño, cámaras, especificaciones, toque 3D, sistema operativo y la tecnología.
Con la intención de ayudar al cliente a navegar por la información de su producto fácilmente, Apple usa menús flotantes o anclados, además de un botón de compra.
En la opción móvil, el botón de compra siempre aparece, pero las demás opciones se ocultan bajo su propio menú desplegable.
Aunque no es nuevo esto de los menús flotantes, fijos o anclados, lo cierto es que se trata de un elemento que nos ayuda a la hora de crear una buena experiencia de usuario. En Multiplicalia siempre optamos por aquellos aspectos que ayuden a los posibles clientes en el recorrido de la web y que facilite lo máximo posible llegar a la fase final sin abandonar el carrito de la compra. Esto son algunos de los tipos de elementos flotantes que podemos encontrar, pero ya sabéis cuanto más creativos mejor, así que ¡manos a la obra!

















Los elementos flotantes son geniales para mantener aquello que creemos necesario (menú, contact form, etc.) durante el scroll para que el usuario lo tenga a mano continuamente. Ahora bien, en determinados casos ocupa una parte de la web que puede hasta llegar a ser pesado…
Tienes razón, el uso indiscriminado de algo puede llegar a molestar y crear una mala experiencia del usuario. ¡Muchas gracias por tu comentario!
Bueno si comparto también que puede ser pesado a al vista, pero sin duda que no nos deja pasar desapercibido la imagen cualquiera que sea.
Gracias.